The following is a very good article on how to create various options in your WebPart.
http://bloggingabout.net/blogs/mglaser/archive/2007/04/19/building-my-own-usercontrol-webpart-part-vi.aspx
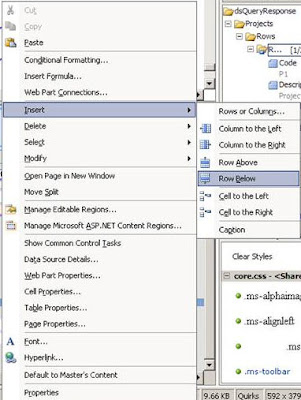
Wednesday, 19 December 2007
Creating a WebPart with Custom User Control
Posted by
Unknown
at
17:32
![]()
Friday, 14 December 2007
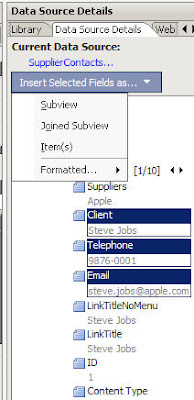
Creating Custom Field Control
In this example we are creating a custom field type which concatenates two text fields (first and last name).
Create a new usercontrol file (customfieldcontrol.ascx). In this usercontrol, add a SharePoint:RenderingTemplate control, and insert whatever you want for your control template.
using System;
using System.Collections.Generic;
using System.Text;
using System.Web.UI.WebControls;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace CustomControl
{
public class customfieldcontrol : BaseFieldControl
{
protected TextBox txtFirstName;
protected TextBox txtLastName;
protected override string DefaultTemplateName
{
get { return "CustomFieldRendering"; }
}
public override object Value
{
get
{
EnsureChildControls();
return txtFirstName.Text + "%" + txtLastName.Text;
}
set
{
try
{
EnsureChildControls();
txtFirstName.Text = value.ToString().Split('%')[0];
txtLastName.Text = value.ToString().Split('%')[1];
}
catch { }
}
}
public override void Focus()
{
EnsureChildControls();
txtFirstName.Focus();
}
protected override void CreateChildControls()
{
if (Field == null) return;
base.CreateChildControls();
//Don't render the textbox if we are just displaying the field
if (ControlMode == Microsoft.SharePoint.WebControls.SPControlMode.Display) return;
txtFirstName = (TextBox)TemplateContainer.FindControl("txtFirstName");
txtLastName = (TextBox)TemplateContainer.FindControl("txtLastName");
if (txtFirstName == null) throw new NullReferenceException("txtFirstName is null");
if (txtLastName == null) throw new NullReferenceException("txtLastName is null");
if (ControlMode == Microsoft.SharePoint.WebControls.SPControlMode.New)
{
txtFirstName.Text = "";
txtLastName.Text = "";
}
}
}
}Actually, what this code does is:Define the ID of the renderingtemplate control in our usercontrol.Set the return value to the value we want it to return :), in this case this will be something like Firstname%Lastname.Make sure that when you edit an item, the proper values are filled in into the textboxes again.
Next thing to do is to create the Field type class (CustomField.cs) itself. In this class, which derives of one of the base control types from SharePoint (SPFieldText, SPFieldChoice, ...), we will define which control has to be used as template, and which value has to be returned when displaying a list item.
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace CustomControl
{
public class CustomField : SPFieldText
{
public CustomField(SPFieldCollection fields, string fieldName)
: base(fields, fieldName)
{ }
public CustomField(SPFieldCollection fields, string typeName, string displayName)
: base(fields, typeName, displayName)
{ }
public override BaseFieldControl FieldRenderingControl
{
get
{
BaseFieldControl fieldControl = new customfieldcontrol();
fieldControl.FieldName = this.InternalName;
return fieldControl;
}
}
public override string GetValidatedString(object value)
{
return value.ToString().Split('%')[1].ToUpper() + " " + value.ToString().Split('%')[0];
}
}
}Main thing of this code is the GetValidatedString() function. This function defines what is to be displayed when you display an item (in a list view for example).In our case, which in our case will be something like LASTNAME Firstname.
Last file to create is the XML File (fldtypes_custom.xml), which will add the custom field type to SharePoint.
So far so good with creating the files :) Now, all we have to do is put the right files in the right places ...Compile your project (or at least both .cs classes) and make sure they are strong named.Then, install them in the GAC (%windir%\assembly)Next, copy the .ascx file to C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\CONTROLTEMPLATESAnd the last file to copy: copy the .xml file to C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\XML
That's it. Maybe do an IISRESET, and you can use your newly created Custom Field Type!
As taken from Nick's SharePoint Blog. Another good practical example is:
Posted by
Unknown
at
14:25
![]()
Labels: creating custom field control
Creating Custom Field Controls
...
As you can see, we’ve created string attribute and property, for my field type’s CustomProperty. In Init method, we populate it with stored custom property value. Finally, we overridden Update method, to save modified custom property values to the field.
The code for my user control:
public class SelectMyCustomProperty : UserControl, IFieldEditor
{
/* ... */
public void OnSaveChange(SPField field, bool isNew)
{
string value = this.ctlMyCustomProperty.SelectedValue;
MyCustomField myField = field as MyCustomField;
if(isNew)
myField.UpdateMyCustomProperty(value);
else
myField.MyCustomProperty = value;
}
/* ... */
}
As described in SDK user control class should implement IFieldEditor interface. It has 2 methods and 1 property:
InitializeWithField – is called, when control is initialized;
OnSaveChanged – called, when user clicks OK button in field properties window;
DisplayAsNewSection – true if control should be displayed as new section in field properties form.
In CreateChildControls we just populate our drop-down list with some values.
Posted by
Unknown
at
13:43
![]()
Wednesday, 12 December 2007
SharePoint 2007: Approval Workflow - using SharePoint Groups are Approvers
Recently, I was setting up an Approval workflow. To make administration of the workflow easier, I created SharePoint Groups (e.g. Workflow Approvers), which I assigned as the Approvers of the workflow.
Strangely, when a workflow was kicked off and a task assigned to the group, once one of the Approvers had approved the item, a task was being set to the System Account user. Thus the approval workflow was not completing.
To solve the issue, you'll need to:
Tick the checkbox "Assign a single task to each group entered (Do not expand groups)” in add a workflow page, no one can be done by any one of participants.
Also check the checkbox Complete this workflow when Following number of tasks are finished and then enter 1 in the text below. This will complete the approval process when one of the user approves it.
Posted by
Unknown
at
17:38
![]()
Wednesday, 5 December 2007
SharePoint Solutions Blog: Deploying Web Parts with Solution Packages in WSS v3/MOSS 2007
How to deploy a SharePoint 2007 Web Part as a feature:
SharePoint Solutions Blog: Deploying Web Parts with Solution Packages in WSS v3/MOSS 2007
Posted by
Unknown
at
13:48
![]()
Friday, 30 November 2007
SharePoint: Paging your results in SPGridView
To get SharePoint to handle paging in your webparts which are using GridView (SPGridView) you need to do a few tweaks to your code:
Just above your grid.DataBind() you need to insert the following code:
// Turn on paging and add event handler
grid.PageSize = 10;
grid.AllowPaging = true;
grid.PageIndexChanging +=
new GridViewPageEventHandler(grid_PageIndexChanging);
then add the event handler:
void grid_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
grid.PageIndex = e.NewPageIndex;
grid.DataBind();
}
If you are getting your the data set to bind to using a dynamic query, you might have a problem with the paging, since the state of the data set is not maintained. What was happening is that we we clicked on the next pages of the paging mechanism, the DataSet was lost, and thus all results in the GridView were lost. To maintain it, we stored the DataSet in the session, and this resolved our problem. I'm not sure whether is the right or the best solution, if anyone has better ideas please comment :)
Posted by
Unknown
at
10:04
![]()
Wednesday, 28 November 2007
SharePoint - Search Customizations
Warning: we have drifted slightly from our initial aim of using only OOB functionality. We are actually writing code which uses the SharePoint object model. The Object model is too sweet to resist ;) and with small changes you can deliver fabulous results. The following is a post about using the KeyWord Query class to customize sharepoint search
KeywordQuery class:
This class offers quite an extensive range of functionality.
It is useful when you need to build advanced custom search webparts e.g. you have want the user to limit their searches to certain metadata only. To do this you create property mappings in the SharedServices search settings which map to the metadata you want to use in your search.
Then using the KeywordQuery class you can limit your search to certain properties only:
KeywordQuery query= new KeywordQuery("http://yourmosssite/");
Then using a dropdownlist or checkboxes with your lists of metadata you can create a search which limits the result to properties you have used. Let's say you want to limit to Author property
query.QueryText=textSearchBox.Text + "Author:'"+dropDownList.SelectedItem.Value+"'";
Another option is that you can create your own custom scopes, and then use these scopes to limit the search results:
query.HiddenConstraints="scope:" + "\"Customers\"";
Combining all the above options and creating a webpart with dropdowns and checkboxes you'l get very nicely customized searching in SharePoint focused exactly on your needs.
Posted by
Unknown
at
14:11
![]()
Thursday, 15 November 2007
SharePoint 2007: Creating a custom advanced search webpart - Part 2
In the first part of this series of posts, we explained how to create a custom advanced search box by default which limits searches to a particular search scope.
In this part we will explain how to create a advanced search customization which uses a dropdown to limit results to a particular set of meta data / categories only.
Typical search requirements would be that users can limit their search results to a particular category of results only. An example of this would be the following: You have created a number a document library(ies) each having a DocType column which identifies whether the uploaded document is a Purchase Order, Invoice, Contract, Tender etc. You then want to create a search customisation such that your users can choose to search within Purchase Orders only.
This can be done using a number of sharepoint features and the advanced search custom webpart we will build.
Defining a searchable property
The first thing that we need to do is ensure that the DocType column we have created to categorize our documents is a searchable. To do this we need to go to the Shared Services > Search Settings > Metadata Property Mappings in Central Administration. As the description in this page says, "Users can perform queries over managed properties". Therefore we need to create our own mapped data property, and map this property to the DocType column we have created.
Click on the New Managed Property, give the property a name (DocType), and specify that this will be a text property. In the Mappings to crawled properties you need select the property to map to by clicking on Add Mapping and selecting the DocType column. This is done by searching for the DocType crawled property name. (If you don't find it here, you need to perform a full crawl, so that your column is discovered, and then re-do the steps here).
Once this is done you need to perform a full crawl again to make sure that the Number of items found with this property has a number which is greaten than zero. This means that items which use the DocType have been discovered.
Creating a custom advanced search dropdown which searches this property
Once again, we need to create a webpart page with a Content Editor Web Part and a Search Core Results web part. Using the source editor we define the following code:
The ASB_TextDT_Props defines the properties which will be used to define the text properties which will be used to build the query.
Quoting Tom Clarkson:
Thus in our case:
<input type="hidden" name="ASB_TextDT_Props" id="Hidden4" value="DocType" />
We then define the search such that only items that contain certain values are displayed in the search using the following:
<input name="nameprefix$ASB_PS_plb_1" type="hidden" value="DocType" /> <input name="nameprefix$ASB_PS_olb_1" type="hidden" value="Contains" />
ASB_PS_plb_1 is the internal name of the property to search (in our case DocType)
whilst ASB_PS_olb_1 is the operator which will be used (contains)
The next thing is to actual build the drop down list:
<SELECT name="nameprefix$ASB_PS_pvtb_1"> <OPTION></OPTION>
<OPTION>Purchase Order</OPTION>
<OPTION>Invoice</OPTION>
<OPTION>Contract</OPTION>
<OPTION>Tender</OPTION>
</SELECT>
Once this is done, the only thing which is left is to create the text box to enter the queries to search for:
<input name="nameprefix$ASB_TQS_AndQ_tb" type="text" />
This used the ASB_TQS_AndQ_tb to define the All words in query operator.
The last thing which is required is the Submit button which posts to the CustomSearch.aspx page (which is the page which contains our Search Core Results Page):
<input type="hidden" name="nameprefix$ASB_SS_scb_1_4" value="nameprefix$ASB_SS_scb_1_4"/></table> <INPUT id="Submit1" onclick='WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("nameprefix$ASB_BS_SRCH_1", "", false, "", "/Pages/Pages/CustomSearch.aspx", false, false))' type="submit" name="nameprefix$ASB_BS_SRCH_1" value="Search" />
All Code:
<input type="hidden" name="ASB_TextDT_Props" id="Hidden4" value="DocType" />
<input name="nameprefix$ASB_PS_plb_1" type="hidden" value="DocType" /> <input name="nameprefix$ASB_PS_olb_1" type="hidden" value="Contains" />
<SELECT name="nameprefix$ASB_PS_pvtb_1"> <OPTION></OPTION>
<OPTION>Purchase Order</OPTION>
<OPTION>Invoice</OPTION>
<OPTION>Contract</OPTION>
<OPTION>Tender</OPTION>
</SELECT>
<input name="nameprefix$ASB_TQS_AndQ_tb" type="text" />
<input type="hidden" name="nameprefix$ASB_SS_scb_1_4" value="nameprefix$ASB_SS_scb_1_4"/></table> <INPUT id="Submit1" onclick='WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("nameprefix$ASB_BS_SRCH_1", "", false, "", "/Pages/Pages/CustomSearch.aspx", false, false))' type="submit" name="nameprefix$ASB_BS_SRCH_1" value="Search" />
This creates a dropdown custom advanced search which limits the search results to the particular category you have chosen. For more details on how this was done and what each operator does, what they stand for and more operations which you can use in your custom queries visit Tom Clarkson's post.
Posted by
Unknown
at
16:42
![]()
Labels: sharpoint moss 2007 custom advanced search dropdown categories
Sharepoint 2007: Creating a custom advanced search webpart - Part 1
Following the post about the Creating a custom advanced search box in moss 2007 article, I did a few customisations of my own.
So let's give a few examples of what can be done with this new toy:
Remember that you need to create a web part page, and add a Content Editor Web Part and a Search Core Results web part (as defined by the linked article).
1. Creating a search box limited to a single scope (without the user having to select the scope to limit too)
Typically you'll have clients who want advanced search capabilities limited only to certain lists only. The way we usually do this is to create a custom search scope and then enable the Scopes in the advanced search. This is ok but not good enough for some clients who want to make this capability transparent to the user. Therefore we create a custom advanced search which by default only limits results to a particular scope.
We need to add the following code to the Content Editor Web Part
<input name="nameprefix$ASB_TQS_AndQ_tb">
<input name="nameprefix$ASB_TQS_PhraseQ_tb">
<input name="nameprefix$ASB_TQS_OrQ_tb">
This codes will create the three text boxes which will give us:
- Search All of these words
- Exact phrase
- Any of these words
respectively.
Next is the search scope limitation. This requires some more tinkering. First of all go to advanced search page which is available by default. Enable the scope picker in the Advanced Search Web part options. Then view the source of the page, and find the name of the search scope you want to limit to. This will be in a label which has should have end with a name similar to the following: ASB_SS_scb_x_x where each x is a number. In my case I have ASB_SS_scb_1_4.
This is the parameter we need to send to the search. Therefore you need to create a hidden input box with this parameter:
<input name="nameprefix$ASB_SS_scb_1_4" value="nameprefix$ASB_SS_scb_1_4" type="hidden" >
This will send this parameter automatically to the search instead of requiring the user to check the required scope checkbox.
The last thing to do is define the Search box and the postback to the page which will display the results.
Complete code:
<input name="nameprefix$ASB_TQS_AndQ_tb" type="text" /></td></tr><tr><td><input type="hidden" name="nameprefix$ASB_SS_scb_1_4" value="nameprefix$ASB_SS_scb_1_4"/>
<INPUT id="Submit1" onclick='WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("nameprefix$ASB_BS_SRCH_1", "", false, "", "/Pages/CustomSearch.aspx", false, false))' type="submit" name="nameprefix$ASB_BS_SRCH_1" value="Search" />
So here we are limiting your advanced search to a particular scope only. Part 2 will deal with creating a drop down to limit search results to particular metadata / categories only. For more details on how this was created, visit Tom Clarkson's post.
Posted by
Unknown
at
12:42
![]()
Monday, 12 November 2007
Finding the SharePoint assembly: Microsoft.SharePoint.dll
When you are developing and you ned to add a Microsoft.SharePoint reference, you need to make sure that you know where the Microsoft.SharePoint.dll is. This and other dlls are found in C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\ISAPI
Posted by
Unknown
at
13:29
![]()
Labels: microsoft sharepoint assembly
Thursday, 8 November 2007
Creating your own Advanced Search webpart in sharepoint 2007
Tom Clarkson is da man!
In the linked post, he gives a great example on how you can create your own custom advanced search box. The great thing about this is that not only can you add your own custom properties as shown in the post prior to this, but you can solve the question we asked in that same post, i.e. the question of actually having dropdowns to narrow down the search options to the user.
Using this, and creating custom search scopes, I think we have a very good playing field for creating highly customized searching capabilities.
Posted by
Unknown
at
16:04
![]()
Labels: sharepoint wss moss 2007 custom advanced search web part
Adding properties to the Advanced search webpart in SharePoint 2007
Jonathon's Blog: Searching Custom Column Values in MOSS 2007
Very detailed steps on creating custom properties in the advanced search. Lots of people here asking whether it would be possible to have a dropdown list with the choices available, such that the search options of the users are limited.
This is something I am highly interested in, so I'd be interested if someone posts a solution to this.
Posted by
Unknown
at
15:38
![]()
Wednesday, 7 November 2007
Official Google Blog: It's not about the spam
Official Google Blog: It's not about the spam
Ever wondered how Gmail catches nearly all its Spam?
Posted by
Unknown
at
10:38
![]()
Thursday, 1 November 2007
SharePoint WorkFlow Link Dump
Workflow and ASPX forms
http://blogs.msdn.com/sharepoint/archive/2006/12/19/what-about-workflow-and-aspx-forms.aspx
SharePoint 2007 Workflows - understanding what you can do with the various workflow types available in SharePoint
http://blogs.interknowlogy.com/rodneyguzman/archive/2007/03/20/12405.aspx
Posted by
Unknown
at
13:51
![]()
Wednesday, 31 October 2007
First steps to authoring Visual Studio Workflows for SharePoint
The following 4 posts from Sahil Malik I believe give you a few good sessions on authoring workflow with Visual Studio.
1. Setting up your environment for writing VS2005 workflows.
2. Writing an ultra basic workflow, deploying it, and slicing dicing how it worked.
3. Making that workflow more complex, adding if/else, and a bunch of activities that sort of make it more interesting.
4. Adding user interaction to that workflow using Infopath forms.
Pitfalls you might encounter:
Pitfall 1: Value does not fall within expected range.
This is a problem with the workflow.xml definition file. The TaskListContentTypeId is defined in the snippet as 0x000. This does not work and gives this error when you try to access the workflow from the list settings.
I found a solution to this problem in this post: http://weblog.vb-tech.com/nick/archive/2006/09/04/1760.aspx
"Value does not fall within expected range" Most probably due to a wrong value for the TaskListContentTypeID in the workflow.xml, I don't know what are the possible values but this one works: "0x01080100C9C9515DE4E24001905074F980F93160"
More details on this are found here: http://msdn2.microsoft.com/en-us/library/ms438856.aspx Workflow Task Forms (Windows SharePoint Services)
Pitfall 2: Unexpected error
This is quite an informative error. You'll need to access the logs to determine what happened. Again this is a problem with the default workflow.xml snippet. I found an error that the MyAssocForm.aspx does not exist (and when I checked in the layouts directly it really doesn't exist). So in the workflow.xml you need to remove references to:
- MyAssocForm.aspx
- MyInitForm.aspx
- MyModForm.aspx
The WrkStat.aspx exists, so we'll leave it there. The above pages need to be defined for more advanced workflows.
Pitfall 3: Workflow install.bat works flawlessly but you get Failed to Start in the workflow
Could not load file or assembly Load Workflow Assembly: System.IO.FileNotFoundException: Could not load file or assembly 'xxxxxx, Version=1.0.0.0, Culture=neutral, PublicKeyToken=xxxxxxxxxxx' or one of its dependencies.
This was the problem which caused much frustration, whining, pulling hair and lots of waste of time.
This is usually a problem either with feature.xml or highly likely workflow.xml. My problem was that the workflow.xml file in the CodeBesideClass I had one single character which was lowercase instead of uppercase. Example I had TestofWorkflow instead of TestOfWorkflow. Obviously you can imagine, the reaction I had when I managed to solve this problem.
Hopefully some of you can find this blog and solve their problems much faster than myself.
Posted by
Unknown
at
15:53
![]()
Adding Workflow Activities to the Visual Studio ToolBox
So you've thought you've setup all the environment to develop SharePoint Workflows using Visual Studio. However, when you create a SharePoint Sequential Workflow Library, the toolbox for SharePoint is empty whilst you know there should be something there.
To add those activities to your workflow project. In the workflow designer page, right click on the Toolbox pane and Choose Add Tab and create your SharePoint Workflow Tab. Right click on the new tab and select Choose Items. Select the Activities tab and click Browse. Browse to %\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\ISAPI\ Select the Microsoft.SharePoint.WorkflowActions.dll and click OK. This adds all the Workflow Actions activities to your toolbox.
Covelle Corner: Add SharePoint workflow activities to your VS 2005 workflow project
Posted by
Unknown
at
15:48
![]()
Using a Workflow to copy list items from one website to another
We currently have a requirement to implement staged environment. On a particular web application we want to be able to submit certain documents /forms semi-anonymously (thus exposing thus being able to expose this site to the Internet, although it won't be completely anonymous), with items from this webapp then being copied into an "internal" web application, which is used to allow internal users to administer submitted documents.
The issue here is that the two applications will have to different authentication mechanisms, therefore we need a way to copy list items from the "front" to the "backend" web application.
To do this we think the best way is to implement a Visual Studio workflow to do this. As i first started my research, I couldn't find any good references. However as I started digging into the SDK I came across the CopyFrom method of the SPListItem object. As I investigated what the CopyForm method does exactly, I came across the following sites which give the basics of copying list items from one site to another.
http://k2distillery.blogspot.com/2007/10/copy-version-history-with_5.html
which refers to the site:
http://glorix.blogspot.com/2007/03/spd-workflow-activity-copying-listitem.html
I'm hoping that someone looking for this solution will find it easier to find this information to do this.
Posted by
Unknown
at
10:12
![]()
Labels: sharepoint workflow copying list items from one website to another
Wednesday, 24 October 2007
InfoPath and Forms Server Resources
While researching a particular project we are working on concerning deployment of a number of InfoPath developed forms on Forms Server I came across a Technet WebCast which uses the XmlFormView control in ASP.NET to host InfoPath forms.
This is something which is extremely cool, because you can have a simple aspx page which presents a minimal view just of your form (rendered via Forms Server), which can be exposed to the Internet. Forms are then submitted and then processing of these forms can be done on normal SharePoint sites, i.e. forms are then processed by administration.
E.g. you have a government department which has all kinds of application forms. These are exposed via Forms Server to the departments website, and once these are submitted, processing of these forms is done by the department using SharePoint internally.
Hosting the InfoPath 2007 Form Editing Environment in a Custom Web Form
http://msdn2.microsoft.com/en-gb/library/ms778201.aspx
I'll be posting more information on how to do this hopefully in the very near future...
Posted by
Unknown
at
10:26
![]()
Tuesday, 23 October 2007
Free SharePoint 2007 eBook
The following ebook is a very good resource for any new sharepoint developers, both as a good introduction and to explain new features in 2007 / WSS 3.0
http://download.microsoft.com/download/0/2/f/02f0f661-88e1-43c2-b523-88d2e9e6802f/7%20Development%20Projects%20with%20the%202007%20Microsoft%20Office%20System%20and%20Windows%20SharePoint%20Services%202007.pdf
Posted by
Unknown
at
13:06
![]()
Labels: sharepoint 2007 free e book
Friday, 12 October 2007
Thursday, 11 October 2007
Breadcrumb links not working?
Personally I find the breadcrumb a very useful navigation tool, and it usually makes it quite clear to an end point user where the user is currently in terms of navigation (especially when you just want to go one level up).
Seems like some of the default master pages which come with SharePoint have the bread crumb links off by default (e.g. BlueBand.master). There is a very simple solution for getting this working though:
Open the master page in SharePoint Designer. Find the bread crumb code (look for SiteMapPath which is the control which renders the breadcrumb) and find the RenderCurrentNodeAsLink attribute and change it from false to true.
RenderCurrentNodeAsLink="true"
Obviously if you don't find the SiteMapPath in your master page, then you first have to include the whole breadcrumb functionality in you master page ;)
<asp:SiteMapPath ID="siteMapPath" Runat="server" SiteMapProvider="CurrentNavSiteMapProviderNoEncode" RenderCurrentNodeAsLink="true" CurrentNodeStyle-CssClass="breadcrumbCurrent" NodeStyle-CssClass="ms-sitemapdirectional"/>
Posted by
Unknown
at
14:19
![]()
Alerts and other emails taking too long to arrive?
On a SharePoint development environment or for demo purposes you don't want to wait 5 minutes (or whatever the default is) to receive alerts and other SharePoint emails. To make sure that these arrive every minute, you need to update the property of the immediate jobs alert timer.
This is done by running the following command:
stsadm -o setproperty -propertyname job-immediate-alerts -url http://yoursite -propertyvalue "every 1 minutes"
This is not a good idea in live environments because you have your content database being queried every minute!
Posted by
Unknown
at
12:29
![]()
Labels: sharepoint 2007 immediate alerts
Wednesday, 10 October 2007
Customizing the My Site template / master page
Came across the following article from Steve Peschka about customizing my sites:
http://blogs.msdn.com/sharepoint/archive/2007/03/22/customizing-moss-2007-my-sites-within-the-enterprise.aspx
Not sure if this will allow you to apply master pages from the portal e.g. BlueBand.master or other master pages to the My Site.
If anyone knows how to do this, please do drop me a line.
In the meantime, I have also come across this article http://blogs.msdn.com/sridhara/archive/2007/05/19/customizing-mysite-in-moss-2007.aspx which looks like it is doing the same things as in the first article listed but this is all done manually.
Posted by
Unknown
at
09:13
![]()
Friday, 5 October 2007
Presence Information / Online Status won't show unless ...
...
you have MSN Messenger installed on the machine where you are accessing SharePoint.
Other settings which you might need to look at:
1. You have setup Person Name Smart Tag and Presence Settings in Web Application General Settings in Central Administration
2. Site being accessed is in Trusted Site list
Posted by
Unknown
at
12:06
![]()
Thursday, 4 October 2007
Changing Service Accounts in MOSS / WSS
The following articles is quick overview of service accounts available, what they are used for, and how to change each of them to have a best practices configuration.
http://weblogs.asp.net/erobillard/archive/2007/07/06/how-to-change-service-accounts-and-their-passwords-in-moss-and-wss-3-0.aspx
Posted by
Unknown
at
11:26
![]()
Tuesday, 11 September 2007
SharePoint 2007: Just in case you were contemplating any Sharepoint 2007 item limitations
We were investigating recently massive document libraries and their performance and it seems like limitations do exist, though if you plan correctly you should never reach these limits.
http://bobmixon.com/BLOG/articles/MOSS_2007_limitations.aspx
Also a very good planning MS document with recommendations for planning enterprise content storage:
http://technet2.microsoft.com/Office/en-us/library/9994b57f-fef8-44e7-9bf9-ca620ce207341033.mspx?mfr=true
Posted by
Unknown
at
16:49
![]()
Labels: sharepoint 2007 item limitations
Wednesday, 5 September 2007
Fantastic 40 - Application Template install problems
I've been trying to get the Fantastic 40 templates to install for a few demos, and have encoutnered the following error:
Feature '
In my over excitement to get things working straight away, I ignored the most basic of needs of installing Site Admin templates in the Fantastic 40, i.e. I did not install the Application Core Teamplate. I skipped the installation instructions on the download page and only read the instructions in the readme, and assumed that I should change ApplicationCoreTemplate.wsp to the ApplicationTemplate I was actually installing.
Obviously, when I tried to create the template (Job Requistition and Interview Management) I got the error above. Afer some trouble shooting, I realised my mistake, installed the Application Core Template, and got everything working :)
Posted by
Unknown
at
13:41
![]()
Friday, 31 August 2007
Infopath 2007 Web enabled forms - Limitations
If you've used Infopath, you know that the greatest limitation that there was with Infopath 2003 was that you HAD to have Infopath installed.
With Sharepoint 2007 this is history. Web-enabled forms are doable (though you need to have SharePoint Enterprise).
Obvisouly a zero footprint client can never have the thick client functionality. This is like comparing OWA to Outlook. Both are relevant in their own scenarios. My opinion for this is the same as for Outlook, keep Infopath within office (or for the more complex forms), and the web-enabled forms for outside of the office. So when developing forms in InfoPath you need to keep in mind whether your forms will be web-enabled or not. For web-enabled forms there are a number of limitations. There is a list available from MS stating the limitations found here.
Posted by
Unknown
at
10:28
![]()
Friday, 24 August 2007
Out of the office? Take SharePoint with you!
We have recently been investigating a great tool for SharePoint. This is the Colligo Contributor for SharePoint. It is a client side install, which allows any user to download whole SharePoint (or parts of ) sites locally, having a (thick client) interface which is virtually identical to the Sharepoint UI.
This will enable users to take any SharePoint sites / libraries they are currently working with, and keep working with these when they are out of the office. As soon as they are back in the office, the software automatically synchronizes everything back to the SharePoint server, so you don't have to upload everything manually. I think this is an invaluable tool for those who often work out of the office, or anywhere where there is no access to SharePoint.
As a bonus, there is an Outlook Add-In. This addin allows you to take lists offline (this time within Outlook). It basically works as above, but at a list level. The final touch is one is able to drag and drop emails from the inbox into a synched list, with all the email meta data (from, to, subject, recieved, priority etc) automatically, and then everything goes straight into SharePoint.
Defintely the best tool for SharePoint I've seen lately. Visit http://www.colligo.com for more information.
Posted by
Unknown
at
20:29
![]()
Friday, 6 July 2007
Google within the office? The end of SharePoint Search?
Official Google Blog: 9,000 and counting
What implications would this have on SharePoint Search? One of the strong selling features of SharePoint IMHO is the indexing of all data within the company. We call it the "internal google". Having the actual Google indexing and search technology available within the company is surely a challenge to any search and indexing enterprise software.
What would you choose if you had a choice betweenbetween SharePoint Search and Google Search? Google within the office, that has quite a nice ring to it... And the price?
Google Search: Search business applications. Support for document-level security. Search up to 50,000 documents for just $1,995
Posted by
Unknown
at
07:46
![]()
Labels: Sharepoint vs google search
Wednesday, 4 July 2007
SharePoint 2007: Programmatically add an item/event to a SharePoint 2007 calendar using .NET code
Useful when adding calendar or other events to SharePoint lists via the Lists web service.
http://enterprise-solutions.swits.net/infopath2007/article.php?t=programmatically-add-item-sharepoint-calendar-infopath&c=infopath2007
Things of note:
Lists Web Service
You can update items programatically using the Lists webservice: http://Server_Name/Site_Name/_vti_bin/Lists.asmx
Batch XML
<batch><method id="1" cmd="New"><field name="Title"><field name="Location"><field name="Description"><field name="EventDate"><field name="EndDate"><field name="fAllDayEvent"></method></batch>
Date Formats:
YYYY-MM-dd or YYYY-MM-ddTHH:mm:ssZ.
You can specify whether an event is an All Day Event by setting the value of the fAllDayEvent field to 1 and passing in dates that have the YYYY-MM-dd format.
Posted by
Unknown
at
13:04
![]()
Monday, 2 July 2007
Windows SharePoint Services 3.0 Tools: Visual Studio 2005 Extensions
Ok, maybe this blog was about using SharePoint Designer and avoiding coding, but in some cases you have to code. In that case as a developer you should try to make your life as simple as possible.
Back when I was developing webparts in 2003, deploying a webpart was a long(ish) procedure of signing assemblies and copying to the GAC and a lot of of other steps.
Fast forward to SPS 2007 and I've come to write my first webpart. Seems like the process has been made easier thanks to a nice Visual Studio 2005 extension: Windows SharePoint Services 3.0 Tools: Visual Studio 2005 Extensions. If you select the Web Part project, as soon as you build, your webpart is immediately deployed to your local SharePoint installation. Quite elegant I must say ... Haven't tried it and don't know if it works with remote servers or anything, but this is already a good step IMHO.
Posted by
Unknown
at
15:13
![]()
Labels: SharePoint 2007 webpart development visual studio extension
Tuesday, 12 June 2007
Camping
Took a few days off, packed up the land rover with bare necessities (some tins of food, half a sack of potatoes, a few bottles of water, the dogs, and the girlfriend - not necessarily in that order :) ), and went off to Selmun. This is a small picturesque bay which is not very accessible unless you have a 4*4, and is usually quite quiet. Especially during weekdays, or when there are no long weekends ...
Random observations from this camp:
- Having your dog named Bubbles is not guarantee that he will like bubbles (or any water) ...
- Making a bonfire on limestone will cause the limestone to explode (first small pieces, and then larger and larger pieces ... )
- Biodiesel smells like donut stands ...
- After you've spent an age trying to teach your dogs not to be afraid of water, trying splashing a large stone into the water, they might get curious and go to investigate ... leading you to wonder what kind of crazy dog you have :)
- Some land rovers can take very serious punishment without sustaining any injuries ...
- ... whilst others break down before even starting the punishment
- Making shade using cloth is not enough to avoid sunburn in Malta ...
- A V8 engine (we don't have many of these in Malta) sounds great, whether just idling or revving hard ...
- You can actually go for a number of days without ever feeling the need to check your email, or wondering how many hits your blog is getting ...
Looking forward to the next session!
Posted by
Unknown
at
23:20
![]()
SharePoint 2007: Blank Master Page
<%-- Identifies this page as a .master page written in C# and registers tag prefixes, namespaces, assemblies, and controls. --%>
<%@ Master language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register Tagprefix="SPSWC" Namespace="Microsoft.SharePoint.Portal.WebControls" Assembly="Microsoft.SharePoint.Portal, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="PublishingWebControls" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="PublishingNavigation" Namespace="Microsoft.SharePoint.Publishing.Navigation" Assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="wssuc" TagName="Welcome" src="~/_controltemplates/Welcome.ascx" %>
<%@ Register TagPrefix="wssuc" TagName="DesignModeConsole" src="~/_controltemplates/DesignModeConsole.ascx" %>
<%@ Register TagPrefix="PublishingVariations" TagName="VariationsLabelMenu" src="~/_controltemplates/VariationsLabelMenu.ascx" %>
<%@ Register Tagprefix="PublishingConsole" TagName="Console" src="~/_controltemplates/PublishingConsole.ascx" %>
<%@ Register TagPrefix="PublishingSiteAction" TagName="SiteActionMenu" src="~/_controltemplates/PublishingActionMenu.ascx" %>
<%-- Uses the Microsoft Office namespace and schema. --%>
<html>
<SharePoint:RobotsMetaTag runat="server"/>
<%-- The head section includes a content placeholder for the page title and links to CSS and ECMAScript (JScript, JavaScript) files that run on the server. --%>
<head runat="server">
<asp:ContentPlaceHolder runat="server" id="head">
<title>
<asp:ContentPlaceHolder id="PlaceHolderPageTitle" runat="server" />
</title>
</asp:ContentPlaceHolder>
<Sharepoint:CssLink runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderAdditionalPageHead" runat="server" />
</head>
<%-- When loading the body of the .master page, SharePoint Server 2007 also loads the SpBodyOnLoadWrapper class. This class handles .js calls for the master page. --%>
<body onload="javascript:_spBodyOnLoadWrapper();">
<%-- The SPWebPartManager manages all of the Web part controls, functionality, and events that occur on a Web page. --%>
<form runat="server" onsubmit="return _spFormOnSubmitWrapper();">
<WebPartPages:SPWebPartManager runat="server"/>
<PublishingWebControls:AuthoringContainer id="authoringcontrols" runat="server">
<PublishingConsole:Console runat="server" />
</PublishingWebControls:AuthoringContainer>
<%-- The PlaceHolderMain content placeholder defines where to place the page content for all the content from the page layout. The page layout can overwrite any content placeholder from the master page. Example: The PlaceHolderLeftNavBar can overwrite the left navigation bar. --%>
<asp:ContentPlaceHolder id="PlaceHolderMain" runat="server" />
<asp:Panel visible="false" runat="server">
<%-- These ContentPlaceHolders ensure all default SharePoint Server pages render with this master page. If the system master page is set to any default master page, the only content placeholders required are those that are overridden by your page layouts. --%><asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server"/><asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb" runat="server"/><asp:ContentPlaceHolder id="PlaceHolderPageTitleInTitleArea" runat="server"/><asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server"/><asp:ContentPlaceHolder ID="PlaceHolderPageImage" runat="server"/><asp:ContentPlaceHolder ID="PlaceHolderBodyLeftBorder" runat="server"/><asp:ContentPlaceHolder ID="PlaceHolderNavSpacer" runat="server"/><asp:ContentPlaceHolder ID="PlaceHolderTitleLeftBorder" runat="server"/><asp:ContentPlaceHolder ID="PlaceHolderTitleAreaSeparator" runat="server"/><asp:ContentPlaceHolder ID="PlaceHolderMiniConsole" runat="server"/><asp:ContentPlaceHolder id="PlaceHolderCalendarNavigator" runat ="server" /><asp:ContentPlaceHolder id="PlaceHolderLeftActions" runat ="server"/><asp:ContentPlaceHolder id="PlaceHolderPageDescription" runat ="server"/><asp:ContentPlaceHolder id="PlaceHolderBodyAreaClass" runat ="server"/><asp:ContentPlaceHolder id="PlaceHolderTitleAreaClass" runat ="server"/><asp:ContentPlaceHolder id="PlaceHolderBodyRightMargin" runat="server"/></asp:Panel>
</form>
</body>
</html>
Posted by
Unknown
at
23:15
![]()
Friday, 8 June 2007
SharePoint 2007 - Tweaking the Data View with XSL

Posted by
Unknown
at
15:56
![]()
Wednesday, 6 June 2007
SharePoint 2007 - Basic Printing page - listing of master / detail lists
Data Views are something which is quite standard in terms of SharePoint Designer, however, it gives you lots of flexibility, and I thought I'd bring this to the attention of those who still have not used it.
DataViews can satisfy a request which we get often is the ability to print information in SharePoint. The normal pages usually contain too many non-content items that simply make a printout of them too cluttered. Therefore we need to create a clean-sheet page (no navigation items etc), with information only.
Create a new page from the master page
Using SharePoint Designer we then create a new page from the master page we have just uploaded.
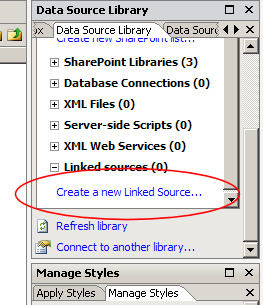
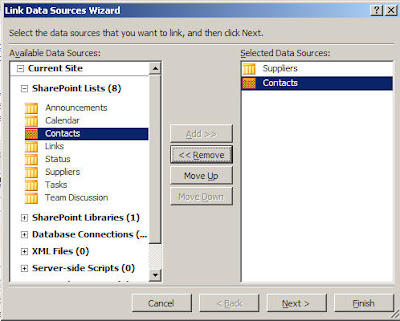
Create a Linked DataSource








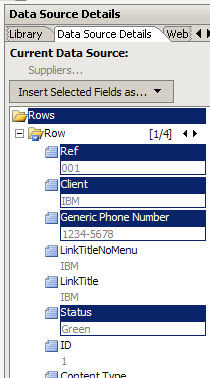
Result

Posted by
Unknown
at
16:47
![]()
Friday, 18 May 2007
SharePoint 2007: Useful Customization Links
Enabling Drop-Down Menus in Team Sites
http://sharingpoint.blogspot.com/2007/02/wss-v3-drop-down-menus-in-team-sites.html
Link to access the master pages library (to upload your customized master page)
http://yoursite/subsite/_catalogs/masterpage/Forms/AllItems.aspx
Calling SharePoint Web Services from JavaScript
http://blog.glenc.net/2007/04/20/calling-sharepoint-web-services-from-javascript/
Posted by
Unknown
at
14:13
![]()
Labels: sharepoint 2007 customization
Thursday, 17 May 2007
SharePoint 2007: Solving the List GUID Export Problem
In a previous post I blogged about the fact that when creating a custom DataSource using SharePoint Designer, the SelectParameters by default reference the ListId and then specifically the GUID. This creates a problem when exporting your customised page, since the ListId you reference will be lost and thus your DataSource will be practically useless.
Its seems that other people have been experiencing the same problem including Ishai who developed custom code to workaround the problem. In the same post, Donal mentioned that you can use the List Name rather than the Guid. This was obviously too much to resist, and I spent some time trying looking around to try and solve this problem. I came across this post SPDataSource and Rollups with the Data View. One of the comments said that besides the List Id you can also use the listname as a parameter to the Data Source. Therefore I modified my datasources such that they were similar to the below.
<SelectParameters>
<WebPartPages:DataFormParameter Name="ListName" ParameterKey="ListName" PropertyName="ParameterValues" DefaultValue="Announcements"/>
</SelectParameters>
</SharePoint:SPDataSource>
Posted by
Unknown
at
16:02
![]()
Labels: sharepoint 2007 list guid problem selectparameters listname
SharePoint 2007: Advanced Search Customisations (Link Dump)
These articles all say more or less the same thing, however some may be missing some steps, or may offer more details than others.
Note that although most of articles mention MOSS, I've found that this works with Windows SharePoint Services 3.0 too.
Ishai from SPSTips: How to Add Properties to advanced search in MOSS 2007
http://www.sharepoint-tips.com/2006/07/found-it-how-to-add-properties-to.html
Adding Property Restrictions
http://www.jjfblog.com/2007/01/searching-custom-column-values-in-moss.html
MOSS Search Article
Interesting piece of information in this article:
For new column, you should select the column name without "ows_" prefix.
But for existing/built-in SharePoint column, you can select the column name with "ows_" prefix. Every built-in SharePoint colum has a crawled property and has the "ows_" prefix.
http://www.mosssearch.com/searchcolumn.html
Advanced Search on your own metadata
http://www.sharepointblogs.com/andymay/archive/2006/11/09/15913.aspx
Fixed Keyword Queries in your Search
http://www.u2u.info/Blogs/Patrick/Lists/Posts/Post.aspx?ID=1668
and then customize the way the search results are displayed
http://www.u2u.info/Blogs/Patrick/Lists/Posts/Post.aspx?ID=1669
If you have captured certain meta data which you would like to show in your search results this is the way to do it:
How to: Change the Properties Returned in the Core Search Results
Posted by
Unknown
at
10:32
![]()
Labels: sharepoint 2007 wss 3 advanced search custom properties
SharePoint 2007: Calendar Web Part Limitations (and their workarounds)
Although the Calendar Web Part has improved since the previous version, there are still quite a few limitations in its implementation. After a few days of playing around mostly with Calendar webparts I have found the following problems. Thanks to comments in this post, we now also have workarounds for these problems.
- If you create a List View of the information in the calendar (e.g. you want to filter / group by a particular category column), you cannot use the Start Time / End Time columns as filters. This means that in this view you cannot have current information, unless you base your filter on the Created column.

- The same goes for the Calendar View, which does not allow you to create a view which is filtered on the Start Time / End Time, though things here are better because you can scroll through the dates using the date scroller available by default.
Workaround 1:
Jared has indicated the following date filtering workaround using this tip: http://blogs.msdn.com/cjohnson/archive/2006/03/16/552314.aspx
Create a custom column was a Yes/No type which e.g. IsExpired. Then create a calculated field with the following formula
=IF([Today]>[End Time])After deleting the Today column.
Then create a filter in the custom view to show only rows with a value of No in IsExpired.
Limitation 2:
In the Calendar View Title, you can only publish the information from one column at a time, and there seems to be no way of providing further item details in the Calendar view (at least with the OOB Calendar).

- As can be seen, we can choose just one column, and thus we can have either Title

- or Location.

- Web Part Connections are disabled for Calendar Views. You cannot create filters using connections to the Calendar view.
- Although the Calendar can be connected to Outlook 2003, Outlook 2003 is only able to read information from a SharePoint Calendar. For two-way communication you need Outlook 2007.
Workaround 2:
Create a calculated column using whatever combination of the other fields and punctuation you like. e.g. [Title] & " at " & [Location] Then make that calculated column the Month View Title or Week View Title or whatever.
Posted by
Unknown
at
08:04
![]()
Tuesday, 15 May 2007
SharePoint 2007: Understanding Master Pages and PlaceHolders (Link dump)
Office Online - Basic Site Customizations (a quick introduction to customizing pages)
http://office.microsoft.com/en-us/sharepointdesigner/HA101741431033.aspx
SharePoint Pages - Page Anatomy
1. Master Page
2. Page Layout
3. Page
4. Web Part Zones
5. General Purpose Web Parts
http://blogs.msdn.com/sharepoint/archive/2006/02/16/533461.aspx
Master Pages (Look and Feel)
http://www.sharepointblogs.com/helloitsliam/archive/2006/09/21/12637.aspx
Creating a Minimal Master Page
http://msdn2.microsoft.com/en-us/library/aa660698.aspx Working with (and
Working with Master Pages http://mindsharpblogs.com/kathy/archive/2007/02/19/1577.aspx
Base Master Page File
http://www.heathersolomon.com/blog/archive/2007/01/26/6153.aspx
SharePoint Customization Ramp-Up
Part1 - Getting Started
http://www.sharepointblogs.com/mossman/archive/2007/02/19/19651.aspx
Part2 - Initial Concepts
http://www.sharepointblogs.com/mossman/archive/2007/02/25/20094.aspx
Part 3 - Basic Customization
http://sharepointblogs.com/mossman/archive/2007/03/11/sharepoint-2007-customization-ramp-up-part-3-basic-customization.aspx
Posted by
Unknown
at
13:10
![]()
Monday, 14 May 2007
SharePoint 2007: Using a Favicon.ico for your sites
A great post on creating favourite links for your SharePoint sites.
http://mindsharpblogs.com/kathy/archive/2006/11/27/1384.aspx
Posted by
Unknown
at
09:36
![]()
SharePoint 2007: Customizing and Branding SharePoint Portal Server and Windows SharePoint Services (Link Dump)
A few links of branding and customizing your SharePoint
MS WebCast:
http://msevents.microsoft.com/CUI/WebCastEventDetails.aspx?culture=en-US&EventID=1032269755&CountryCode=US
Custom Chrome / Branding
http://geekswithblogs.net/mhamilton/archive/2006/07/15/85312.aspx
Core Components vs Templates
http://geekswithblogs.net/mhamilton/archive/2006/07/22/85958.aspx
How to rebrand the WSS 3.0 / MOSS Navigation with only CSS
http://blogs.msdn.com/angus_logan/archive/2006/09/05/741030.aspx
6 post series for Branding TylerButler.com by Tyler Butler :) The great thing about this post is that it states that:
"MOSS features should be leveraged as much as possible without writing custom code
It was important that I get as far as I could without writing code. I still did in a couple of cases (I can’t help it – I like writing code!), but I estimate 90% of my work was code-free (unless you count XSLT as code; I don’t)"
Planning and Basic Branding:
http://blogs.msdn.com/ecm/archive/2006/10/30/building-tylerbutler-com-part-1-planning-and-basic-branding.aspx
Building Content Types and Page Layouts
http://blogs.msdn.com/ecm/archive/2006/11/06/building-tylerbutler-com-part-2-building-content-types-and-page-layouts.aspx
Customizing Content Query Styles
http://blogs.msdn.com/ecm/archive/2006/11/16/building-tylerbutler-com-part-3-customizing-content-query-styles.aspx
The Main Home Page and Migrating Content
http://blogs.msdn.com/ecm/archive/2006/12/11/building-tylerbutler-com-part-4-the-main-home-page-and-migrating-content.aspx
Final Touches
http://blogs.msdn.com/ecm/archive/2006/12/18/building-tylerbutler-com-part-5-final-touches.aspx
What was Tough and What's To Come
http://blogs.msdn.com/ecm/archive/2007/01/16/building-tylerbutler-com-part-6-what-was-tough-and-what-s-to-come.aspx
MSDN Branding Articles
Customizing and Branding Web Content Management-Enabled SharePoint Sites (Part 1 of 3): Understanding Web Content Management and the Default Features
http://msdn2.microsoft.com/en-us/library/aa830818.aspx
Customizing and Branding Web Content Management-Enabled SharePoint Sites (Part 2 of 3): Extending WCM
http://msdn2.microsoft.com/en-us/library/aa830815.aspx
Customizing and Branding Web Content Management-Enabled SharePoint Sites (Part 3 of 3): Creating and Configuring WCM-Enabled Sites
http://msdn2.microsoft.com/en-us/library/aa830817.aspx
Building HedKandi.com using MOSS 2007
http://blogs.msdn.com/ecm/archive/2006/09/30/777819.aspx
Posted by
Unknown
at
08:26
![]()
Thursday, 10 May 2007
SharePoint 2007: Creating a link to the Portal Home
When you have different site collections, you normally need to create a link to the Portal. To do this you just need to click on the Site Settings of the Current Site Collection and find Portal Site Connection under the Site Collection Administration. Here you enter the name to give to the link and the url of the portal.
For My Sites, you should go to your _layouts/settings.aspx page located at http://Portal/MySite/_layouts/settings.aspx (or replace /MySite with the URL of your My Sites Site Collection), and create a Portal Site Connection from that page. My Sites will then have a link to Portal too.
Posted by
Unknown
at
10:53
![]()
Google Analytics Becomes Even Better!
Google Analytics Blog: New Version of Google Analytics!
I've already blogged about the Google Tools I love. This has now become even better than it was. With all the information you need available at immediately on a number of dashboards.
Once drawback with the old interface is that you had to dig a bit deeply to arrive to the required information. Now all the information is available at a glance.
If you still haven't used it, you should definetely give it a try. You'll defintely have a good run for your money :P (since it absolutely free :)
Posted by
Unknown
at
07:22
![]()
Wednesday, 9 May 2007
SharePoint 2007: Keep all your templates in a common Document Library
Document based Content Types are a nice way of creating document templates in Document Libraries.
Creating Templates
- Site Actions > Site Settings > Site Content Types
- Create a new Document based Content Type
- Go to the Advanced Settings
Here there are two ways in which you can upload a document template:
- Upload a new document template - this has a disadvantage that when if you would want to change the template you would have to find the Site Content Type and upload a new document. This is not a very user-friendly approach.
- Enter the URL of an existing document template - what you should be doing is create an "Administration" with access to a few select users / groups. In this site create a Document Templates document library. Any document templates you need should go in here (Example MeetingAgendaTemplate.doc). Once you have uploaded your document template, copy its URL and put this in the Advanced Settings of the Site Content Type for your template.
With this approach, if a template changes you just guide your users to change the template in the Document Templates library. Since your content type is reading from this library, the new template will now be used automatically.
You should then take the necessary precautions to not allow users to change this document library unintentionally, such as hiding it from search results and assigning the appropriate permissions.
Posted by
Unknown
at
12:51
![]()
Labels: sharepoint 2007 document library templates site content type
Monday, 7 May 2007
SharePoint 2007: DataViews - the best most flexible SharePoint toy (and how to solve rich text field HTML problems)
I have recently discovered the wonder that is a Data View web part. This web part is an invaluable tool in creating different views of data in your sites (or from external sources).
One of the things I have used it for is to display data from two list linked via a lookup. There are tons of pages on Data Views.
One of the weird things I found with the Data View was that when I tried to display data from a Rich Text field (containing rich formatting) I got a number or <div> and other HTML characters, which obviously were very unsightly.
To remove these, in SharePoint Designer I found the <xsl:value-of select="@your rich text field"> for the column and added the disable-output-escaping="yes" tag to it i.e.
from
<xsl:value-of select="@your rich text field">
to
<xsl:value-of select="@your rich text field" escaping="yes">
Posted by
Unknown
at
08:42
![]()
Friday, 4 May 2007
SharePoint 2007: Becoming Administrator of Entire Web Application
Becoming Administrator of Entire Web Application http://msmvps.com/blogs/shane/archive/2007/01/21/become-administrator-of-the-entire-web-application.aspx
- You can choose to set a number of policies for each web application including setting the administrators (group) as having Full Access, thus becoming administrator of the entire web applications.
- Go to SharePoint Central Administration > Application Management
Under Application Security click on Policy for Web Application > Add Users - Confirm your settings on the screen (defaults should be what you want) and click Next
- Now enter your user or group of users
- Click the box beside Full Control – Has full control (or the policy which you want to apply to that group) and Click Finish.
Cheers to Shane :)
Posted by
Unknown
at
10:32
![]()
SharePoint 2007: Link dump
Unhiding and hiding content types
http://blogs.vertigo.com/personal/willa/Blog/Lists/Posts/Post.aspx?ID=8
SharePoint Lists from Reporting Services
http://www.teuntostring.net/blog/2006/04/using-sharepoint-lists-extension-on.html
Customizing the Content Query Web Part
http://www.sharepointblogs.com/vandest/archive/2006/06/20/8495.aspx http://msdn2.microsoft.com/en-us/library/ms497457.aspx
Data View Tips from Mark Kruger
http://www.sharepointblogs.com/mkruger/archive/2006/05/12/dataviews.aspx
Create a view that shows all announcements in the site collection
CrossList Mode - query for items across multiple lists in multiple Web sites in the same site collection e.g. “show all tasks that are due today”, “show all documents created by me in the site collection”, or “show all announcements in the site collection”.
http://blogs.msdn.com/sharepointdesigner/archive/2007/04/24/spdatasource-and-rollups-with-the-data-view.aspx
SharePoint Security
http://sharepointsecurity.com/
Debugging SharePoint
http://blogs.msdn.com/sharepoint/archive/2007/04/10/debugger-feature-for-sharepoint.aspx
Customise SharePoint Style Sheets
http://www.heathersolomon.com/content/sp07cssreference.htm
Hiding the Quick Launch
http://www.wssdemo.com/blog/Lists/Posts/ViewPost.aspx?ID=268
Custom 404 Error Pages
http://blogs.msdn.com/jingmeili/archive/2007/04/08/how-to-create-your-own-custom-404-error-page-and-handle-redirect-in-sharepoint-2007-moss.aspx
Editing Pages with SharePoint Designer
http://www.sharepoint-tips.com/2007/04/sharepoint-designer-article-1-how-to.html
Technet Virtual Labs - get your hands dirty for free
http://www.microsoft.com/technet/traincert/virtuallab/default.mspx
SharePoint Logical Architecture Design
http://blogs.msdn.com/sharepoint/archive/2007/04/09/investing-in-logical-architecture-design-samples.aspx
Installing MOSS Successfuly
http://www.sharepointblogs.com/sharepointdiary/archive/2007/04/11/how-to-install-configure-moss-2007-successfully.aspx
Posted by
Unknown
at
10:27
![]()
SharePoint 2007: Changing the required Title field in SharePoint Lists
Have you ever been flustered and frustrated about the fact that you have to always use the Title in a SharePoint List item?!
Looks like this can be changed from the Item Site Content Type (Site Actions > Site Settings > Site Content > Site Content Types > (List Content Types) > Item > Title and then change to Optional / Hidden or what you require. I honestly don't know the consequnces of changing this to optional / hidden so handle with care and I haven't tried but will probably check it out in the future (probably set it to not required before I start creating new lists. This would give me the flexibility to choose whether or not to require the Title field in a List.
Posted by
Unknown
at
08:58
![]()
Sunday, 29 April 2007
SharePoint 2007 - Creating custom search scopes
By default SharePoint sites comes with a number of search scopes:
- People
- All Sites
besides the implicit search scopes which change according to the context:
- This Site
- This List
You can however create your own search scopes, to be able to filter your search results according to a number of rules. All this functionality is available out of the box and using the administration interface, and that gives you lots of flexibility and customisation.
Creating New Search Scopes
You can create your search scopes from the SharedServicesProvider:
SharedServices > Search Settings > Scopes (Click on the default scopes to add your own scope).
Give your new scope a name (e.g. you just want to search in Document Libraries). Once you have created the scope, you need to Add Scope Rules for this scope.
There are once again various rule types you can use:

- Web Address (URL / Hostname / Domain / Sub-domain) - in our example here you add the specific urls of each document library that you want to target with your search scope
- Property Query (here we can define scope rules based on Property Mappings in indexed items. e.g. Author, FileExtension etc. If you don't find the property you are looking for, you need to go to Search Settings > Managed Properties click on the specific property (e.g. FileExtension) and click on "Allow this property to be used in scopes". The property will then be available when defining new rules using the Property Query. If you only want to find Excel files using this scope using FileExtension = xls
- Content Source (You can choose which content sources are available for this scope. A good example when to user this is if you want to create a search scope for a network drive you have indexed)

For each of the above you can also specify the behaviour of each rule i.e. whether to include / require / exclude the rule E.g. you can choose to exclude files written by a particular author.
Once you have defined all the rules for your new search scope you need to perform a full crawl of your Content Sources, and then perform an update of the Search Scopes. These functions can all be done from the Search Settings page of the SharedServices Provider.
Once this is done, you need to enable the Search Scope (either for the Search Dropdown, or for the Advanced Search or both) in the Search Scope settings of your Site Collection (this is done from the actual frontend not from the Central Administration). In the Site Settings > Search Scopes you click on the display group you want, and set the order that the scope should be visible.

As you can see, the scopes are quite a powerful tool in your arsenal. What I like about this is that instead of having just a top-down search scope (as per default scopes), you can have a scope which is across sites, but limited to certain parts only.
Posted by
Unknown
at
18:52
![]()
Labels: sharepoint 2007 search scopes
Tuesday, 24 April 2007
SharePoint 2007: Filtering data views with ASP.NET controls
http://blogs.msdn.com/sharepointdesigner/archive/2007/03/05/asp-net-controls-filter-the-data-view.aspx
Although I haven't tried it myself (yet), this post looks interesting.
Posted by
Unknown
at
16:10
![]()
Monday, 23 April 2007
SharePoint 2007: Query Parameter Filtered Data Views
Using the standard SharePoint OOTB functionality (i.e. using connections from web part to web part) you can filter items in connected web parts but you cannot have only the selected item in the current web part.
Original Web Part (no filtering on selected item)

Data views and SharePoint Designer come to the rescue to filter on the selected item only. You can change the List View Web Part to a Data View Web Part, and then use filters on it to show only the items you need. Using an "old" article "How to use a URL parameter to filter a Data View Web part in FrontPage 2003" and the following article regarding customization of XSLT Data Views you can create this solution.
In SharePoint Designer: Create a new web part page or save the AllItems.aspx (or any other page you want to start from) page as AllItemsEdit.aspx.
Right click on the List Web Part you want to filter and click "Convert to XSLT Data View".  This create a Data View web part. To show only the currently selected item you need to change the filterParam ParameterBinding of the DataView from:
This create a Data View web part. To show only the currently selected item you need to change the filterParam ParameterBinding of the DataView from:
to
You can put any query parameter instead of ID. I chose to use ID because I will be using the original DispForm link (which already contains the ID param) and thus I won't have to create my own custom URL.
You then need to apply a filter on the Data View. Click on Data View > Filter in SharePoint Designer. Create a new Filter on the column you require, in my case it will be on the ID. In the Value field on the filter you need to use the Drop Down and choose the [Input Paramater].

Save the page, access it with the correct URL, and you should have the filtered item(s) only. You can then add additional web parts and connect them to the filtered data view, or do any other modifications you require.
Connected Web Part showing only selected item:
Beware: This creates Data Sources and other items linked to the current installation which will break if you export to a different installation. (unless you use this solution: Solving the List Guid problem
Posted by
Unknown
at
16:24
![]()
Wednesday, 11 April 2007
SharePoint 2007: Print List Feature
http://www.codeplex.com/features
If you go to the URL above and click on Releasease you will find a Print List Feature which once installed and deployed will give a Print List feature. The nice thing about this feature is that you can choose the view you want to print, whilst the ugly thing is that the drop down used to choose the view is not hidden (and has to be printed).
The feature is based on the http://www.sharepoint-tips.com/2007/01/how-to-add-print-list-option-to-list.html by Ishai.
Posted by
Unknown
at
11:02
![]()
Monday, 9 April 2007
SharePoint 2007: Filtered Lookups
I've come across a requirement which is quite basic, creating a filter on a Lookup field in a List. Basically I have a list of Vacancies, and another list which looks up at the Vacancies list. I want the lookup field to only show those vacancies marked as Open.
SharePoint does not support this OOTB, however with a little playing around and using SharePoint Designer you can manage to get this to work.
- Create a new Custom Form
- Open SharePoint Designer, open the NewForm.aspx page, and create a new aspx page from the NewForm.aspx and save it as NewFormFiltered.aspx
- Delete the list Web part which exists and Click Insert > SharePoint Controls > Custom List Form, and choose based on a New Item (since you are editing the New Item form).

- Create a new DataSource to the List you need to filter upon
- In the custom page you are creating find the DataSource tag in the source code sharepoint:spdatasource and create another datasource similar to the one which exists, however with a new different datasource ID e.g. FilteredDS, and a different SelectCommand.
- The SelectCommand is used to create a query which filters your data e.g. if you filter on the Open Status it should contain something similar to the following:
- This filter can be written in the Tag Properties of the DataSource.
- Any parameters contained within the datasource and which contain List GUIDs based on the list you are editing should be edited to point to the GUID of the list you are filtering on.



- Add a SharePoint DropDown List
- Find the lookup field which you want to filter in the page, and comment out the SharePoint:FormField. Insert a SharePoint:DVDropDownList and customize the properties similar to the following:

Where ff9 should be the position in the FormField you have commented out, the datasourceid should be the id of the datasource you created, and the @Vacancy should be the name of your colum.
Save and test by clicking on New Item in the customised list, and in the address change the address of the page which comes up to the name of the page you have customised. If you’ve done everything correctly, you should have a drop down list bound to the filtered data source you created.
- Edit the List such that New button refers to the new page you have created
- Once you’ve ensured that the List is ok, you need to edit the List Properties such that your edited page is displayed when you press the New Item button.
- Go to the List Properties, Click on the Support Files tab and choose your page as the NewItemForm. Make sure the Content Item is set to Item or Task or your content Item not Folder. If it is set to Folder your changes are silently ignored, simply not saved.

The most toublesome parts are getting your data source(s) to filter correctly, and getting the DV drop down list to actually post the data to the list, but with a little playing around you should be able to do it.
Errors you may encounter: Strangely SharePoint sometimes changes the ID of the datasource to the name plus 0 e.g. FilteredDS0. Since your datasource is still bound to the original name, when you access the page you get an error: "An unexpected error has occurred".
Data Source Creations hints: to create your data source, go to the Data Source Library, click on Copy and Modify, create a new data source with the filter you require, same it as XML. Open the XML file and copy the SharePoint datasource from the xml file and paste it into your designer code. Strangely, the Guids in the data source from the XML file do not contain the curly brackets {}, and will result in the drop downs not getting populated until you surround each Guid with curly brackets.
Update:
BEWARE: Using this method you will be tying yourself down to a list Guid. Thus if you try to export and import onto a different server, you will get an error when you try to load the page since the list (Guid) will not be found. You would have to use designer (again) to update your Guids on the live server! Keep this in mind when using this hack.
Update 2:
This may solve the Guids problem: http://www.sharepoint-tips.com/2007/04/fixing-lookup-fields-in-list-definition.html
Update 3:
This definetely solves the problem: Solving the List Guid Export Problem
Update 4: Programmatic solution to filtered lookups - Cascading dropdowns
Posted by
Unknown
at
16:58
![]()